在B端产品设计领域,设计师们常常会遇到桌面版和移动版交互的不同之处,这让他们感到颇为棘手。为了将这两个版本都设计得恰到好处,必须对它们的差异和设计策略进行深入研究。

设计任务背景


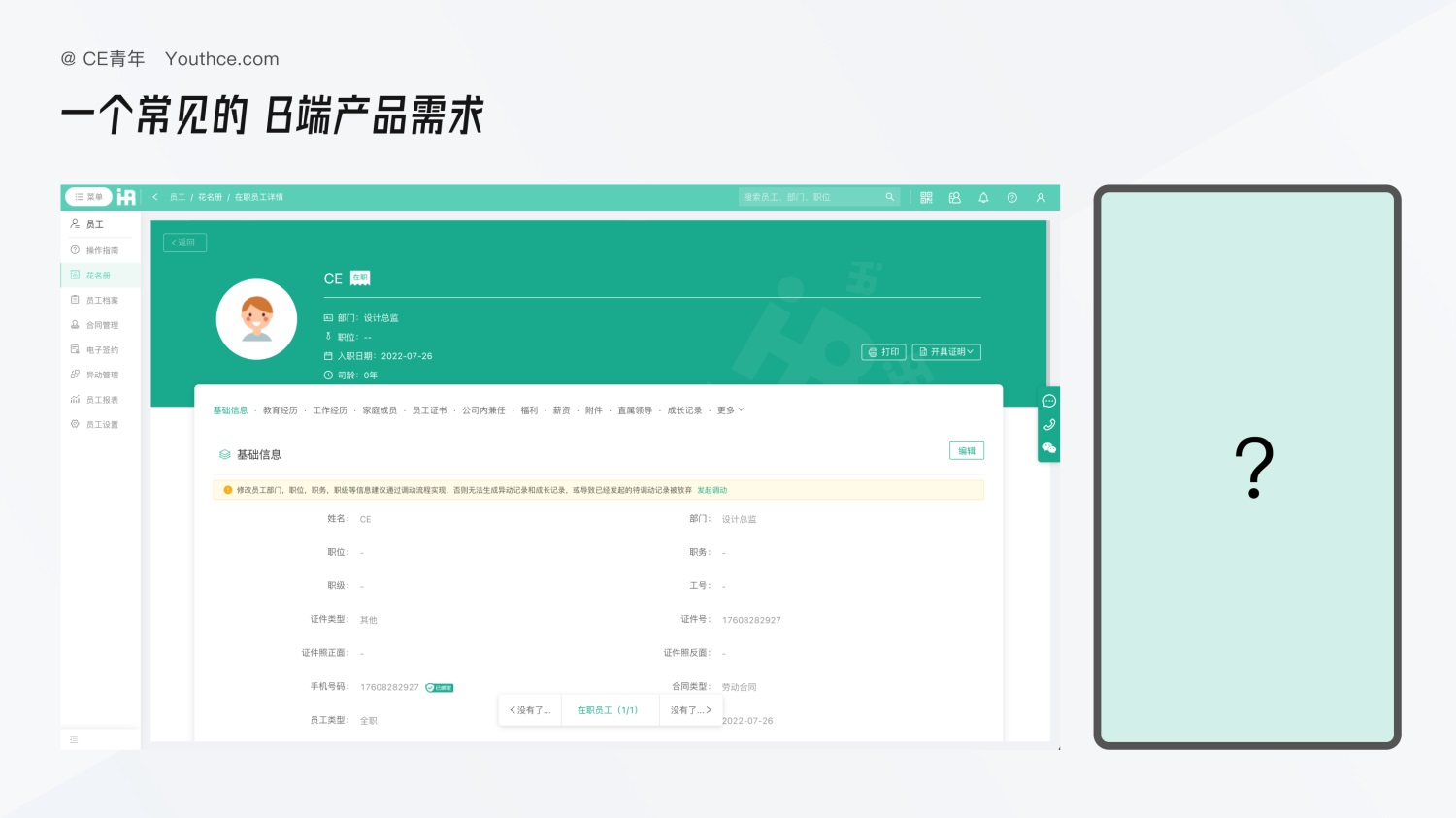
设计师在B端产品设计中,常常面临桌面端与移动端同一页面设计的需求,比如员工详情页面的设计。这种情况下,研究两者之间的交互差异变得尤为重要。企业对移动端的需求千差万别,设计师需要精确捕捉设计中的差异点。而那些悟性高的设计师,还能将所学经验融入自己的作品集中。


屏幕使用特点

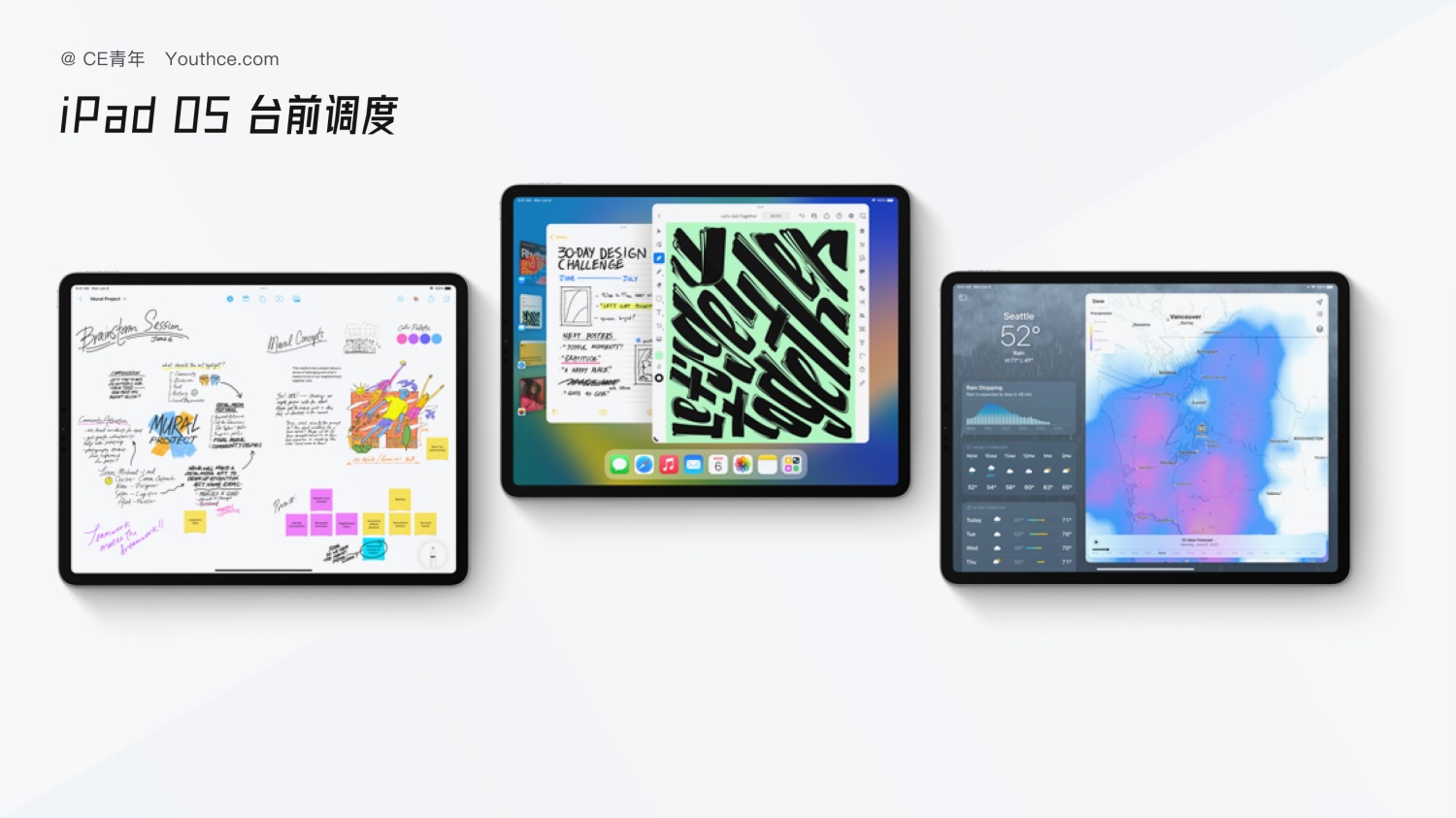
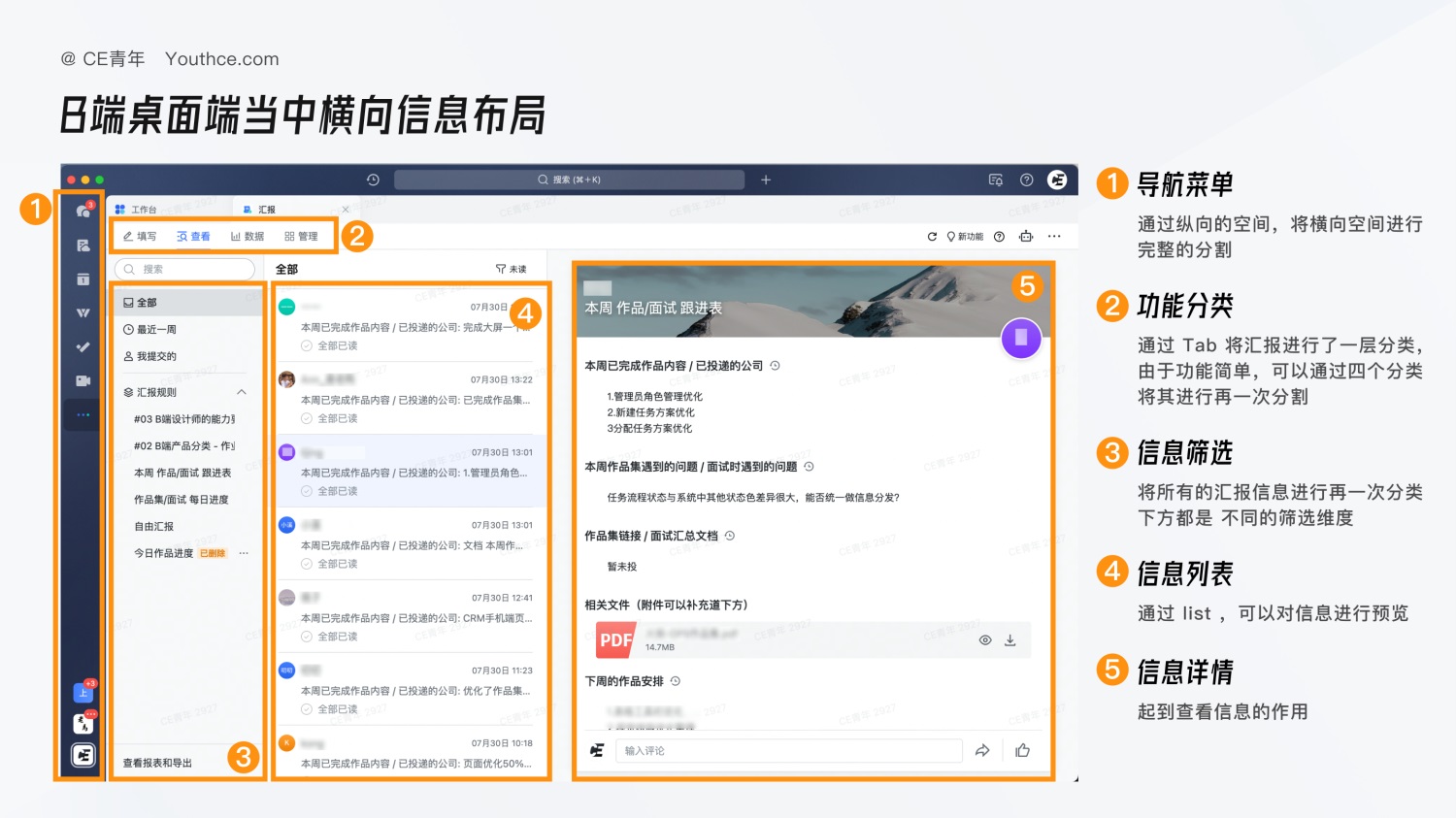
移动设备虽然支持横屏模式,但大多数应用还是以竖屏呈现为主,因此纵向空间显得尤为关键。以手机应用为例,多数情况下竖屏操作更为便捷,因此在设计时必须对竖向布局进行合理安排。相对而言,桌面端屏幕面积更宽广,展示形式也更加丰富多变,能够承载更多的信息内容。

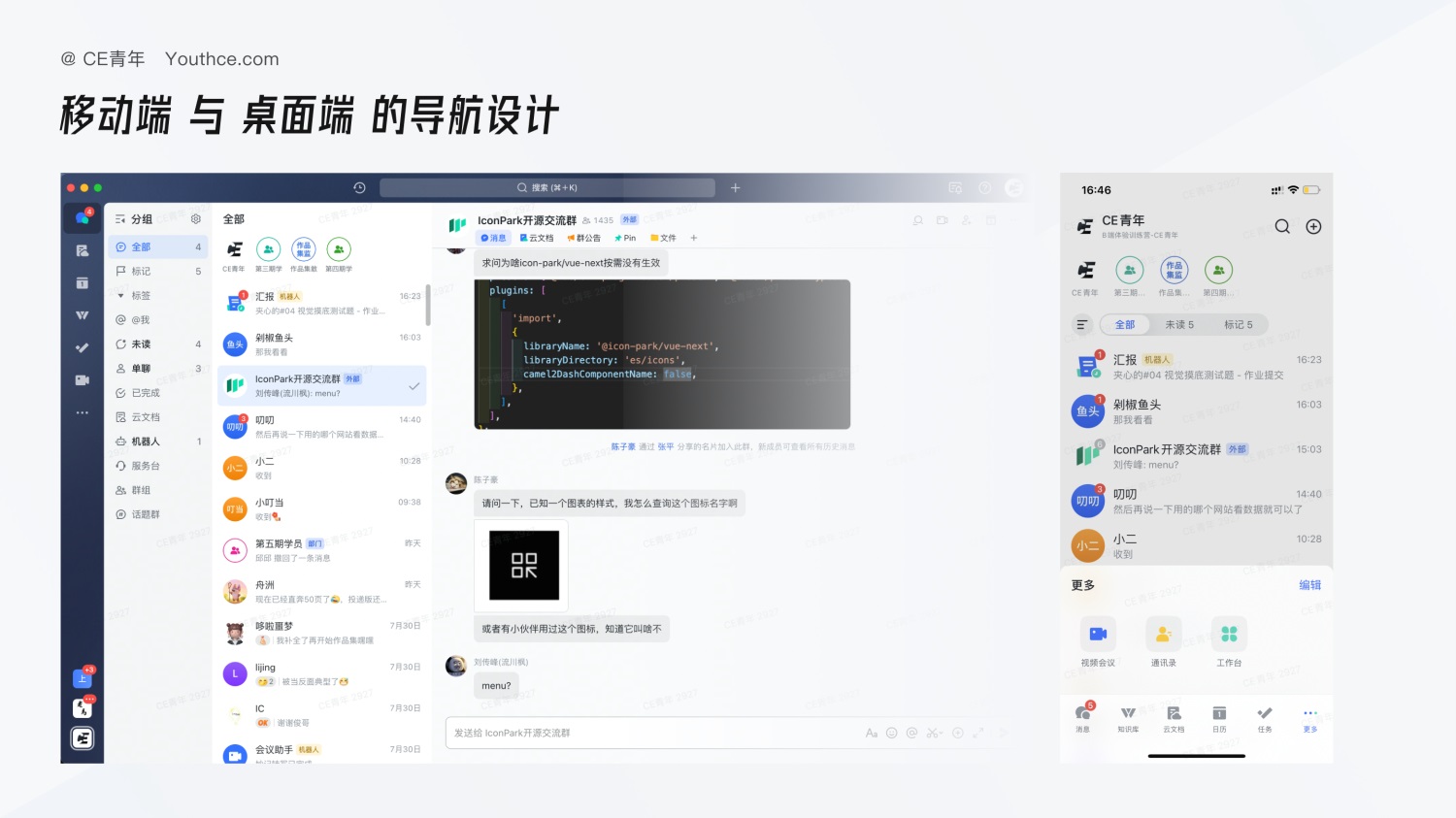
导航设计差异

现在,大多数手机应用都采用底部导航菜单作为主要设计,而抽屉式导航则作为辅助。比如飞书和钉钉这样的协同办公软件,它们的移动端导航设计值得借鉴。至于电脑端的导航方式则更为多样,可以根据整体布局和功能需求来定制,有着更大的设计空间。

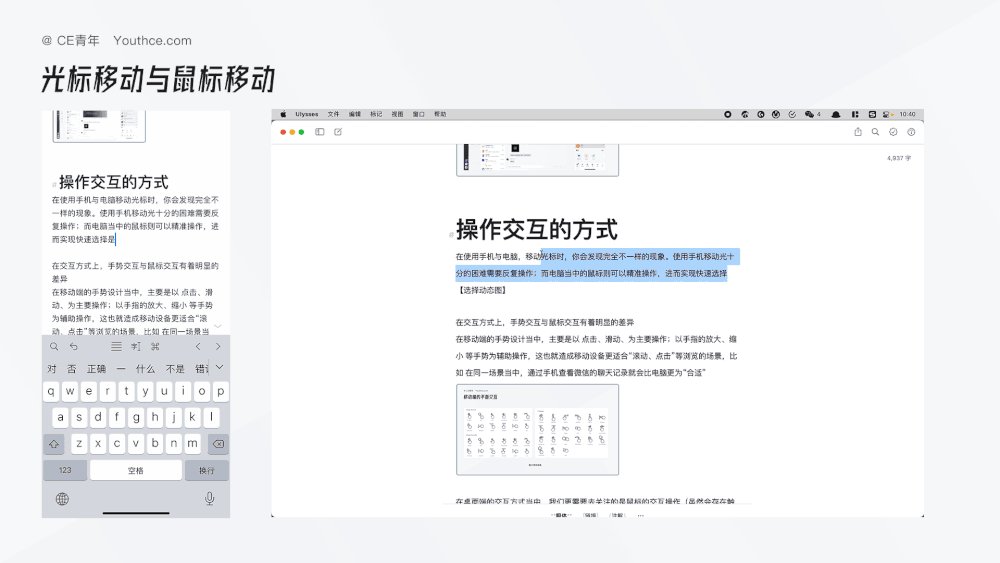
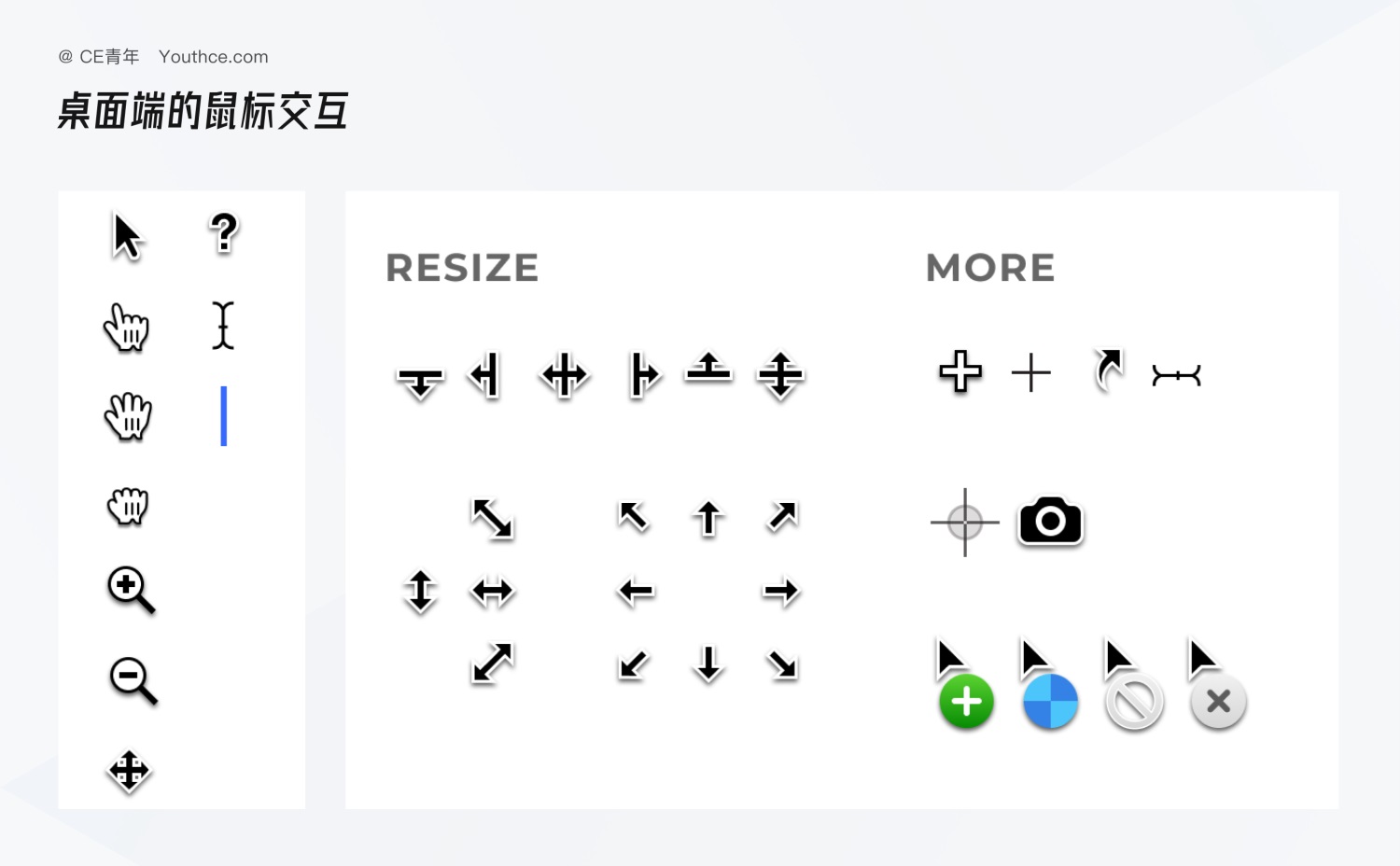
交互操作重点

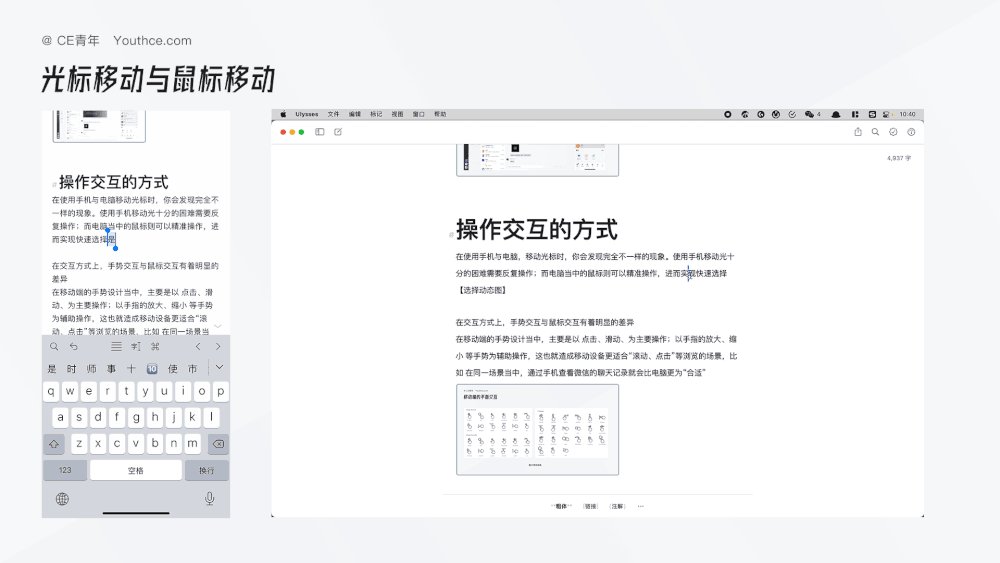
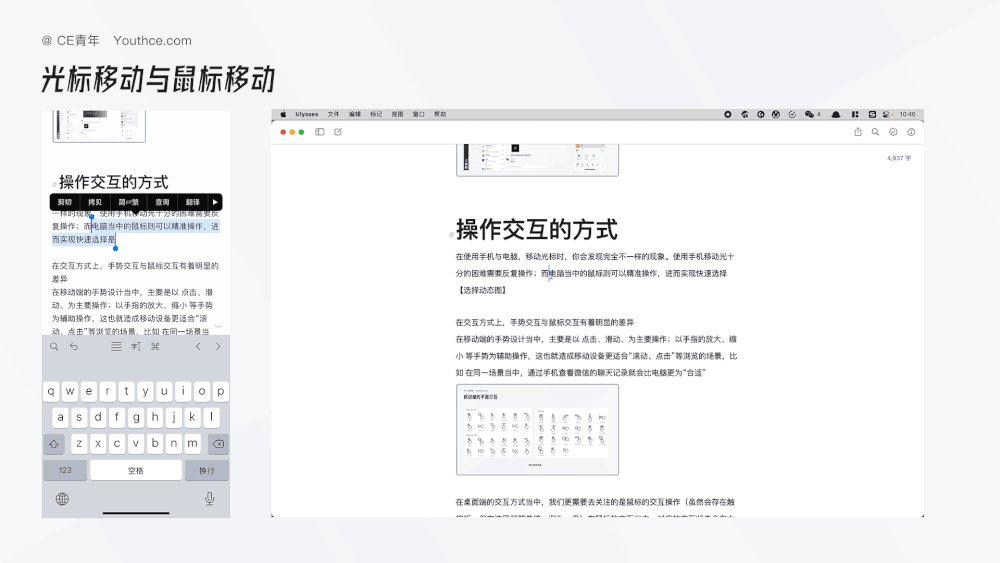
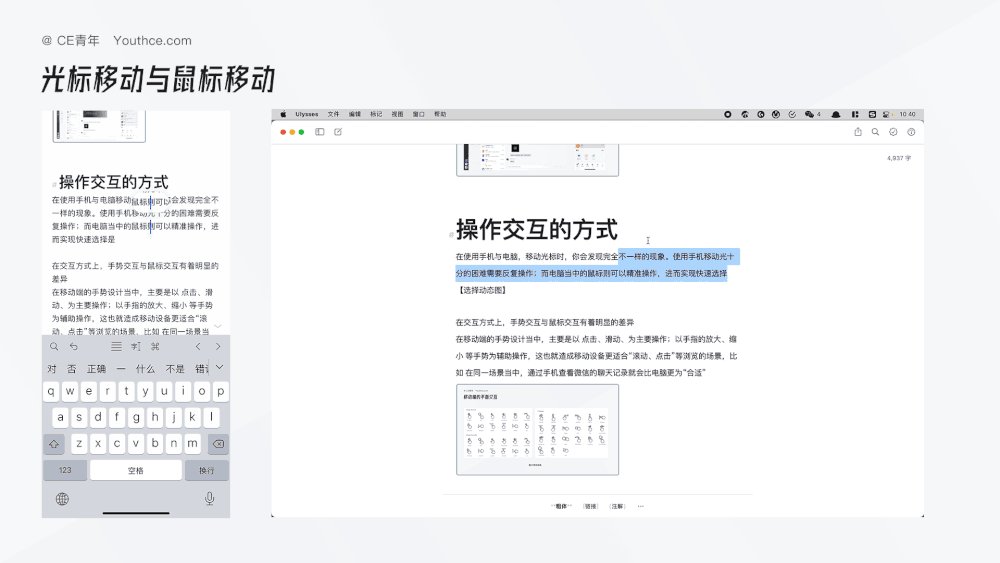
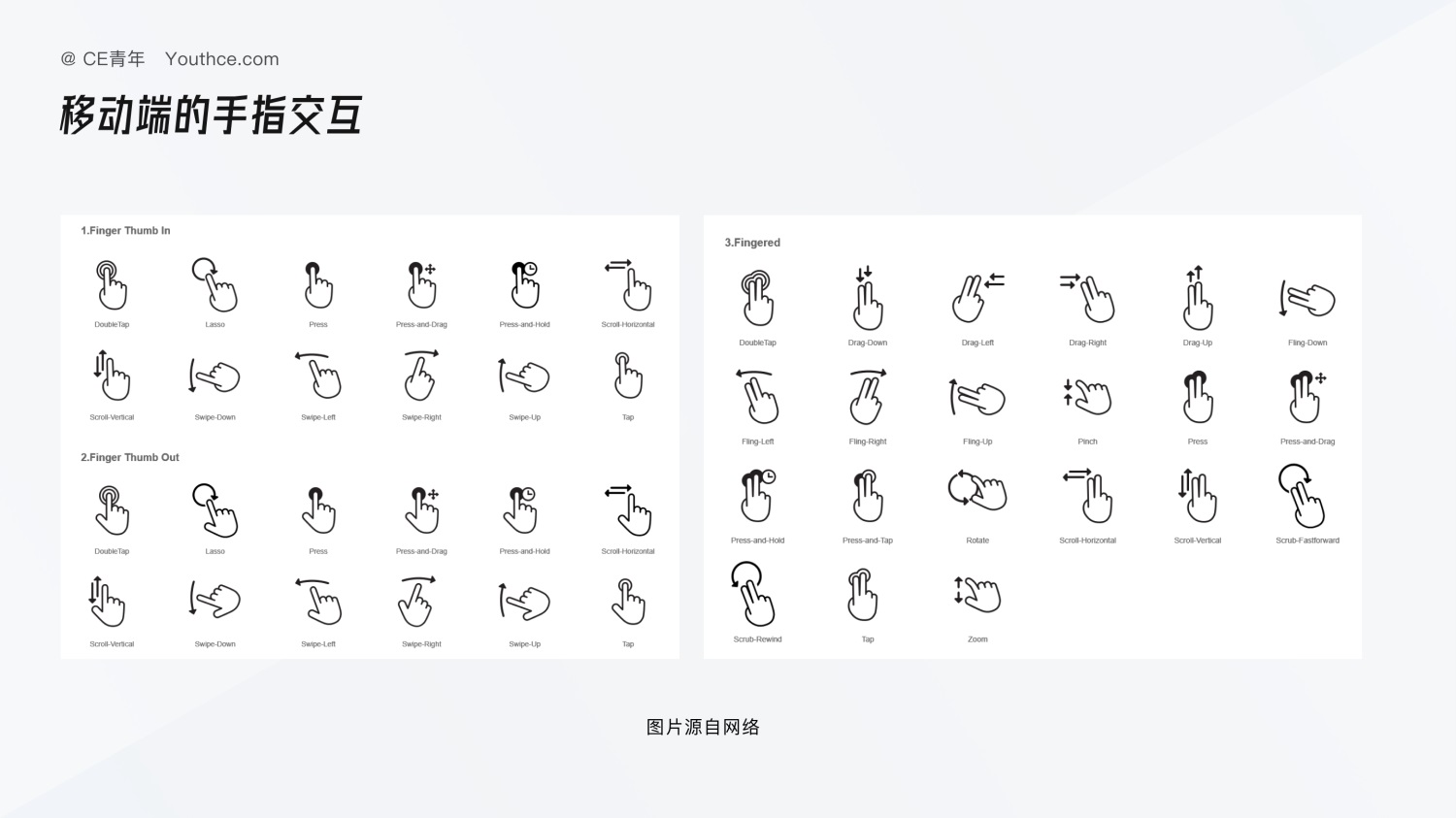
桌面操作主要依赖鼠标,尽管也有触控板,但两者性质相似。鼠标操作的状态多样,便于用户识别功能。比如,在软件里,鼠标的悬停和点击能提供直观的反馈。而在移动端,触摸是主要的交互方式,操作更为直接。设计时需考虑手指的操控习惯,比如按钮的大小和操作区域的设计。

功能展示区别

移动设备上的B端产品往往是简化的版本,即便功能没有减少,也往往被放置在二级菜单中。其展示效果由屏幕大小和操作方式所决定。相比之下,桌面端产品更注重全面性和完整性,力求将所有功能模块完整呈现。例如,在设计大型B端系统时,会采用优雅的降级策略来分析页面上的信息元素。

功能细节考量

设计表格需考虑移动端应用场景,并界定功能范围。需细致梳理功能点,并掌握移动端与桌面端的差异,以确保功能对应准确。同时,移动端的提醒功能不容忽视,比如语雀移动端能迅速查看信息,便于用户及时回应。至于广场页面,同样关键,为何未能充分利用移动端碎片化阅读的优势,这一点值得深入思考。

在设计桌面和移动设备界面时,你是否遇到过特别麻烦的交互难题?欢迎在评论区留言交流。若觉得这篇文章对你有帮助,不妨点个赞或者转发一下。